
World Creation FOX Sports Designer Jesse Larson on visualizing a mountain-top monastery using Unreal Engine, Cinema 4D and other tools.
Jesse Larson is a senior designer at FOX Sports in Charlotte, North Carolina. But he’s also interested in real-time gaming animation, so during the pandemic he threw himself into a 10-week Unreal Engine course after work. A longtime Cinema 4D artist, he also devoted himself to learning more about ZBrush and boosting other skills, while also spending time with his wife and four young children who were also home much more due to COVID lockdowns.
The online course at Computer Graphics Master Academy moved him closer to the game engine-driven future of the broadcast and film industry. It also game Larson the opportunity to create Mountain Monastery, a real-time video that served as his final project.
Larson’s division of FOX Sports, FS1, is based in Charlotte University’s Research Park. The home of NASCAR, FS1 has recently leaned hard into real-time graphics, virtual racing and virtual production. “Larson is grateful FOX was open to designers learning new things.

“I started here in 2017, which just happened to coincide with their push into real-time graphics, a completely new concept for me,” he recalls.
The bulk of the projects they do are built on Epic Games’ Unreal Engine, Larson says. “And we needed to figure out how to make our content, and the information that we're trying to present, more engaging to the viewer.”
Tuition support from FOX sealed the deal on the course. “These courses are kind of like a kick in the butt in the sense that you tell yourself, ‘If my company is paying for it, I’d better get something done.’ That puts a fire under you.”
Unpacking the Process
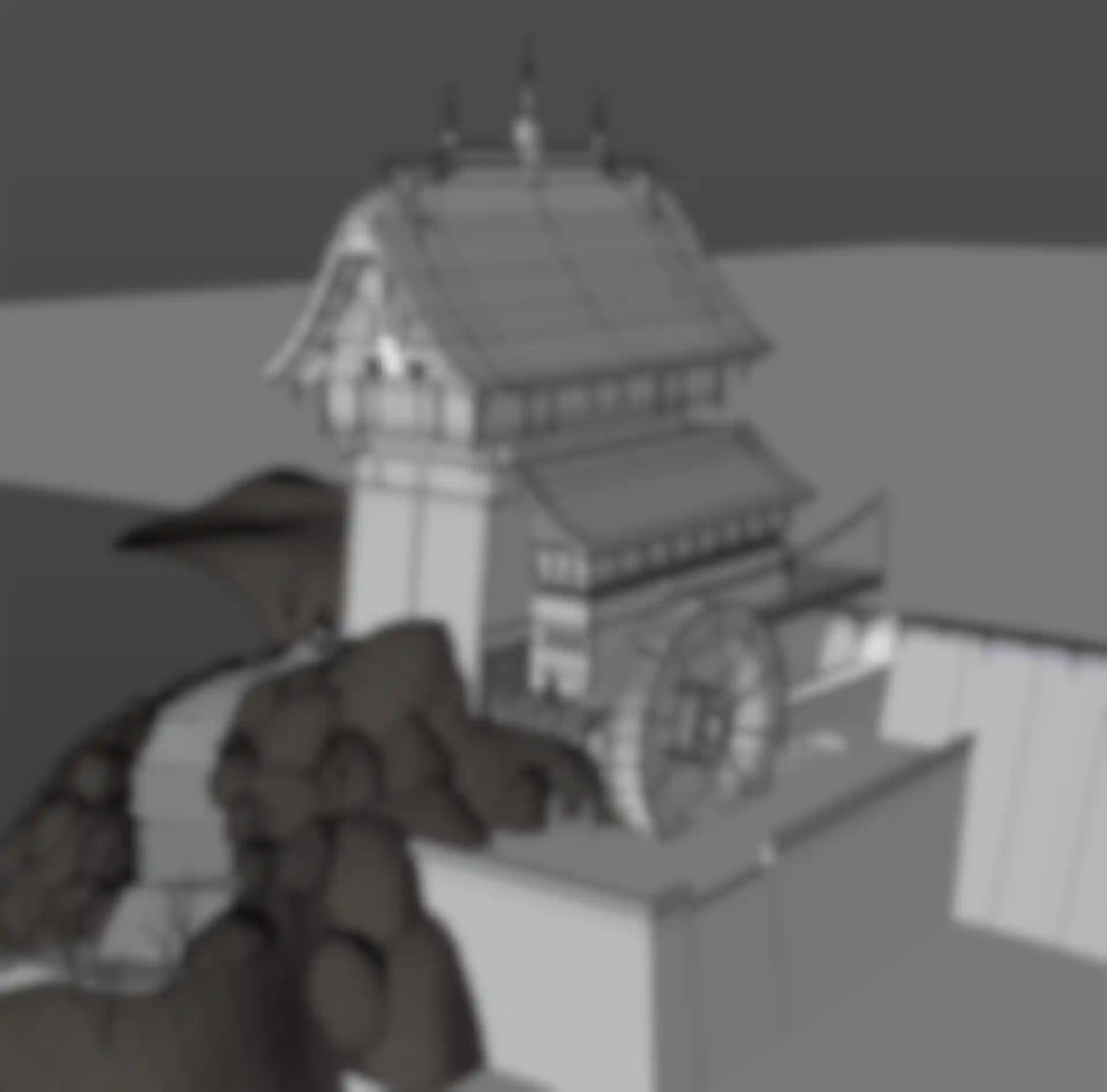
With his manager’s approval, Larson devoted 15-20 hours a week after hours to the course, which began with the teacher sending out concept art for the students to consider. Larson chose the monastery (below), then went in search of reference images of actual monasteries in remote locations. “I didn't want to do some tiny little thing either,” Larson admits. “I really wanted to challenge myself by picking a pretty substantial project.”
He knew getting to that level of detail he wanted would take time and precision. “Cinema 4D helped me block things out and get 3D components in there very quickly,” he recalls, explaining that he also learned a couple of new techniques.

The entire monastery environment was created inside Cinema 4D and exported into Unreal Engine. Larson says that throughout the entire project, he aimed to create as many primitives as possible so he could go back and add more detail as needed. “I could throw in a box or a cylinder, and if I wanted to go back after the fact and add more subdivisions, I could do that to my heart’s content.”

He tried to keep the base structure of the temple simple with as few components as possible. All of the finished aspects are instances of the things he built in the first model, and he was able to take those, as well as original pieces inside Unreal Engine, and lay them out.
The trees in the background, however, proved especially challenging. “I often found that I would make something, put it into Unreal, and then see a mistake, but I could always go back into C4D and fix it,” Larson says. “I’d repeat that, over and over again, and the tools allowed me to keep all the elements, like the branches and the leaves, separate, so I could fix each part easily.”
Larson saved time by translating very highly detailed meshes into those with much fewer details inside Cinema 4D. “Once I did that, I could use that new mesh to scatter the ivy throughout the house to make it look more organic,” he explains. “If I had tried to do all of that stuff by hand, it would have been like a 20-week course.”
Working in sections, he built out the layers of the temple and its environment, relying heavily on Cinema 4D’s sculpting tools to get the ivy to conform to the temple the way he envisioned. MoGraph tools came in handy for creating the roof tiles, lanterns, water wheel, railings and stone steps.


Larson added some elements, like the lattice overlay, toward the end to help soften the building and create visual interest. ZBrush and other tools were used sparingly, to create the high-polygon count texture on the rocks. And he also used Substance Designer and Substance Painter for texturing.
It took some time to finesse the water look, Larson says, explaining that there were some complex shaders available that had a lot of control, and nice effects. “But those ended up looking great from one angle and not so great from another, so it was a struggle to figure out how to get them to look the way I wanted from all angles.”
Fortunately, the solution turned out to be simple. “With some layered normals, for wave variation and blended color/roughness, there was just enough complexity to make it look like water, but the controls were manageable and looked great from every angle,” he continues.
But choosing the simpler path isn’t always obvious, he admits. “I sometimes feel like the more complex solution is what makes you look smarter. But often it's the simple stuff that looks the best.” Ultimately, the project was rewarding in multiple ways.
“I’m really proud of how this project turned out, and I love how it forced me to learn new things and move along the curve toward the future of motion graphics and real-time content. This industry is constantly changing, and if you’re not changing with it, you’re going to be left behind.”



