Incluso in Universe
Glitch
Effetti video di compressione e puntinatura.

Glitch
Per Iniziare
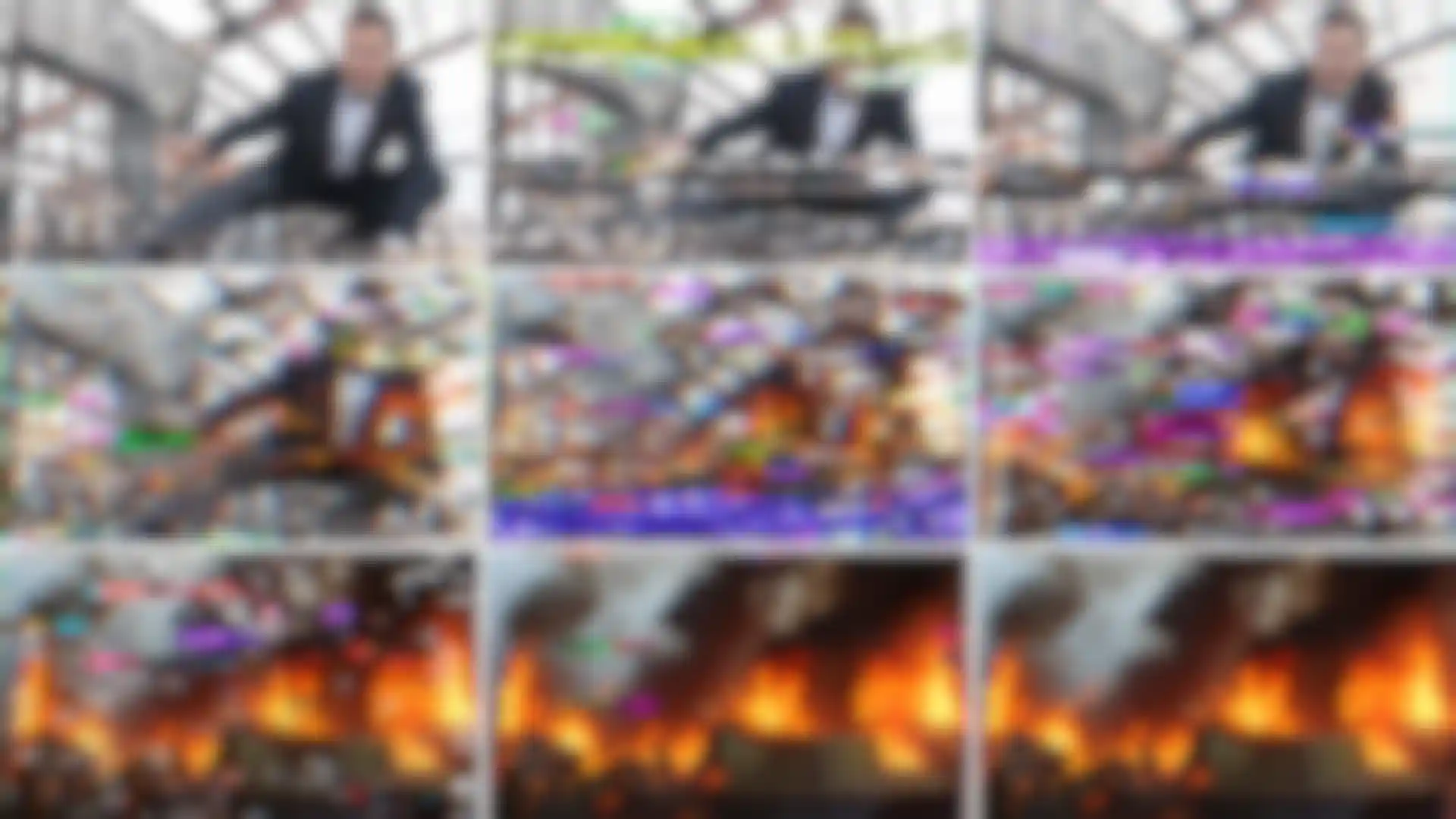
I plugin Universe Glitch e Glitch Transition conferiscono ai filmati e ai testi l'aspetto di un video compresso e puntinato. Questi strumenti creano l'effetto di cattive connessioni, cattiva codifica video, dei flussi di dati corrotti e delle trasmissioni a bassa larghezza di banda. Vedi il nostro tutorial introduttivo..

Glitch
Compressione, Interferenza e Altro
Glitch rende facile dare ai video il tipico effetto "found footage" danneggiato o di una compressione video di bassa qualità. Potete simulare una perdita di segnale limitata o catastrofica, l'aspetto di una connessione internet a bassa larghezza di banda, o di un filmato digitale corrotto.

Glitch
Ottimo per Testi e Loghi
Usate Glitch per creare testi e loghi in tensione e quasi sul punto di rompersi. Oppure potenziate le vostre motion graphics con un look instabile e frenetico. Tutte le impostazioni sono modificabili tramite keyframing in modo da poter passare da un effetto estremo a un danno minore.

Glitch
Glitch Transition
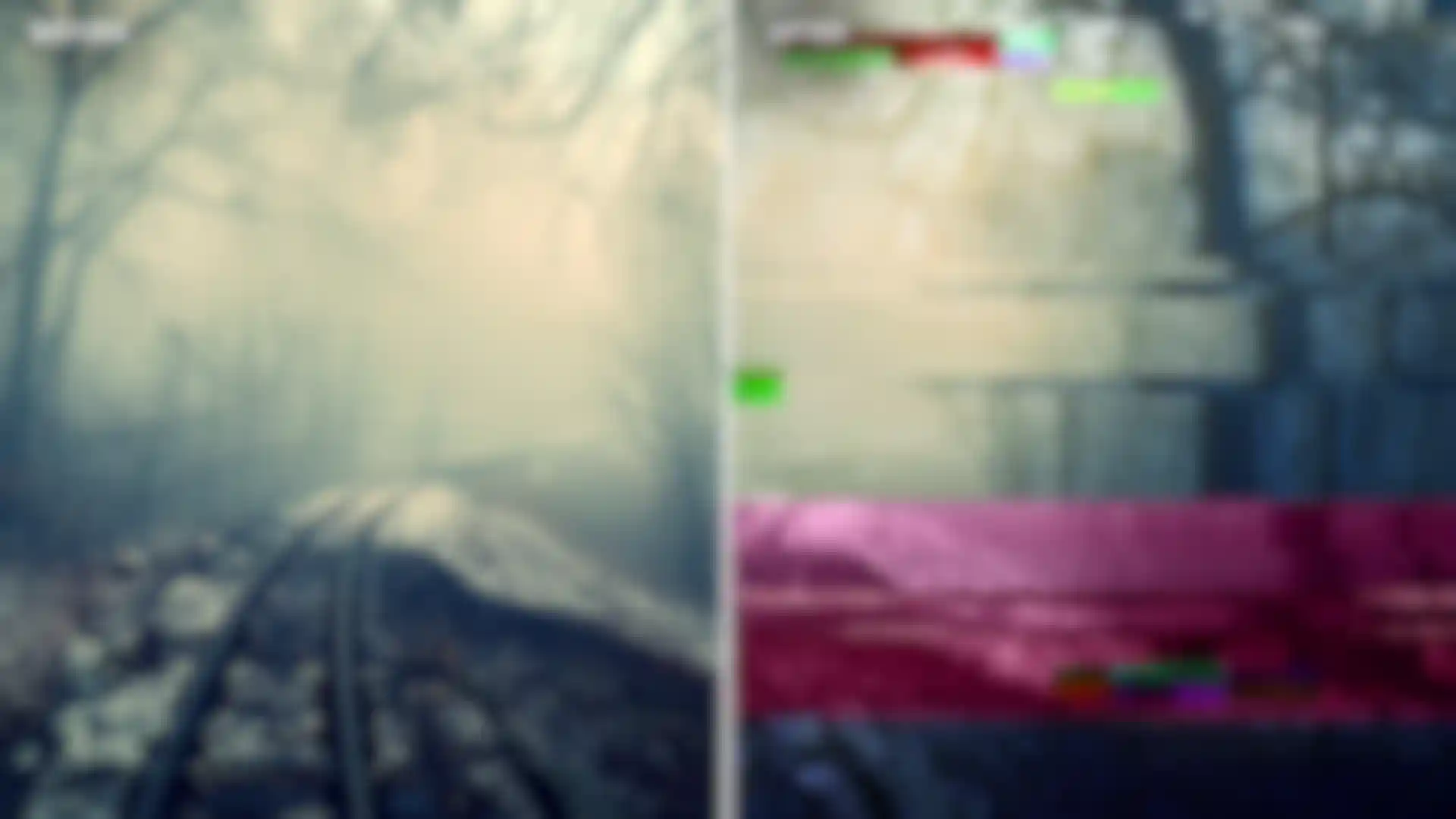
Glitch Transition parte da un effetto di puntinatura e aggiunge effetti di interruzioni cromatiche, offrendo inoltre la possibilità di usare i glitch per passare da un filmato all'altro o da un testo all'altro. Usate questo effetto per stravolgere digitalmente o potenziare le vostre sequenze di titoli, le animazioni e le transizioni dei filmati. Vedi il nostro tutorial introduttivo.