
Geo
扩展的 3D 资产库
Adobe After Effects 插件 Red Giant Geo 是一款功能强大的工具,具备 3D 模型纹理处理、照明和克隆功能。它设计简洁却功能强大,从初学者到专业人士,广泛的用户都能轻松使用。可以轻松集成到现有的 After Effects 工作流程中,能够直观地处理 3D 对象。可以从 Maxon 胶囊库中选择 3D 模型,或者导入自己的模型,并利用 After Effects 的图层和合成作为纹理,从而可以自由定制材质。此外,通过使用克隆器的控制功能,可以轻松排列各种形状。由于可以直接从几何图形向合成中的图层添加阴影,因此可以创建更逼真的场景。在最新的更新中,新增了 42 种家居模型,进一步拓宽了设计范围。

Geo
三维模型
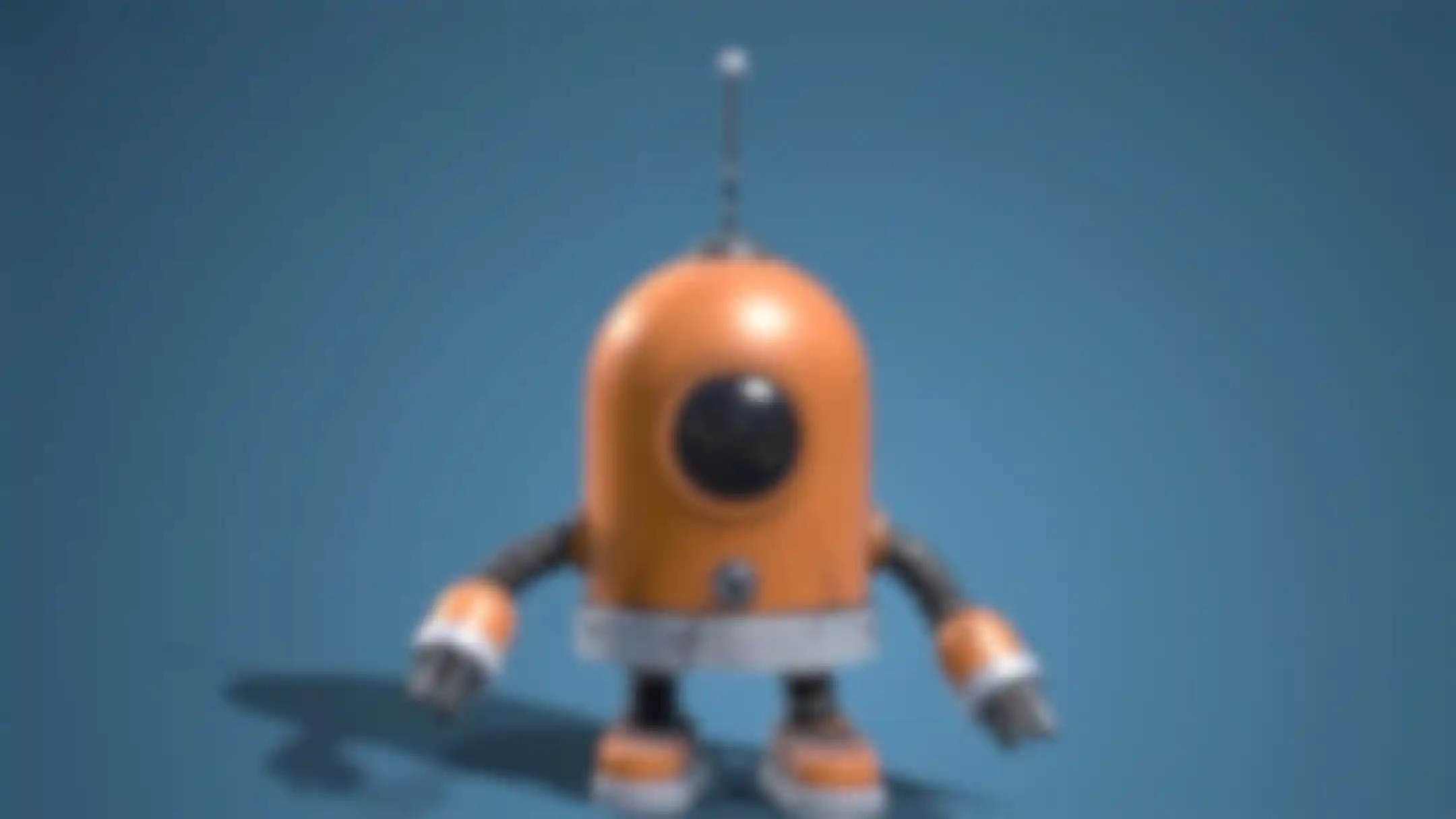
抓取你想要的模型就可以了。支持的七种格式包括C4D、OBJ、FBX、GLB、glTF、DAE和3DS。这就意味着你可以更少地寻找合适的文件,而更多地直接获取好东西。

Geo
添加材质和纹理
最多可指定五种材质,每种材质都有自己的一套基于物理的属性,包括基础颜色、粗糙度、金属度、次表面、透明、不透明度、发光和凹凸(法线和高度)。利用After Effects的全部功能,修改或创建任何纹理。你可以使用随附的曲面预设或完全从头开始创建。迭代和变化三维场景从未如此简单。

Geo
折射
利用Geo基于真实世界折射率表的折射效果,创建逼真的玻璃、水和其他半透明材质。它们不仅美观,而且渲染速度极快!

Geo
创建克隆阵列
利用集成的克隆器,快速轻松地生成盒形、球形或圆柱形阵列。对于习惯了Cinema 4D的MoGraph工具的艺术家来说,这套平易近人的控件会让他们感觉很熟悉。在三个轴上复制、缩放和旋转几何图形,创建小行星带、蚂蚁大军、旋转的智能手机或令人着迷的抽象艺术。

Geo
环境
通过强大的环境控制,让几何体沉浸在场景中。调整内置太阳光的颜色、强度和角度。为交互式折射、基于图像的照明和反射分配折射和环境贴图。获得恰到好处的阴影颜色和强度。定义能见度和雾气消散,让远景渐入佳境。

Geo
阴影捕捉器
虽然这也是环境组的一部分,但这个小巧的功能也值得一提。只需使用任何选定合成图层的AE图层变换,即可控制几何体投射阴影的位置和旋转。对于摄像机跟踪的视觉特效镜头、动态图形产品镜头等,效果惊人。将阴影通道从几何图形中分离出来,实现完全的合成控制。

