Universe的一部分
Progresso
生成多种不同风格的动画进度条。

Progresso
入门
为动态图形、抬头显示、信息图表等生成不同类型的动画进度条和图表。观看我们的入门教程。

Progresso
创建
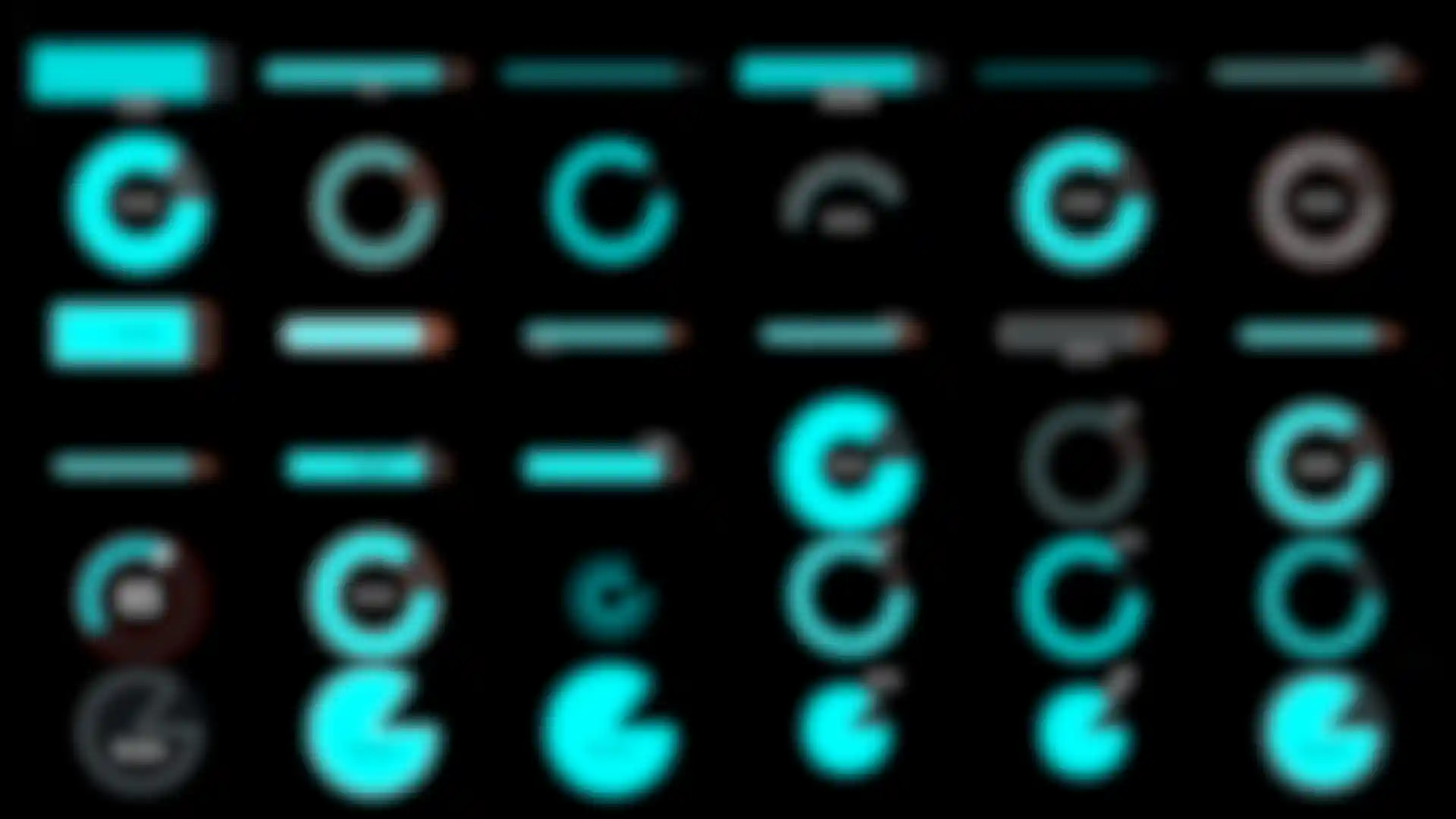
从4种图表类型中选择一种:线性条形图、弧形图、饼图和线性序列。轻松地改变您的图表类型,同时保留数值和动画。

Progresso
自定义
Progresso包括大量的选项和控制。从不同的颜色托盘中选择或设计自己的颜色。自定义图表样式、文本、数字、线段、标记等。您甚至可以通过选择图表/进度条的开始和结束值,将其拨至11。

Progresso
动画
进度条得有进度,对吧?从头到尾轻松为进度栏设置动画。两个关键帧就能完成工作,但您也可以使用表达式(仅适用于After Effects)来实现随机或波动的进度—这对于抬头显示或仪表盘来说非常棒。

Progresso
预设
Progresso包括39个完全自定义的预设,可帮助您快速设置进度条和图表的格式。