Part of Universe
Line
Create an animated straight or curved line between two points.

Line
Getting Started
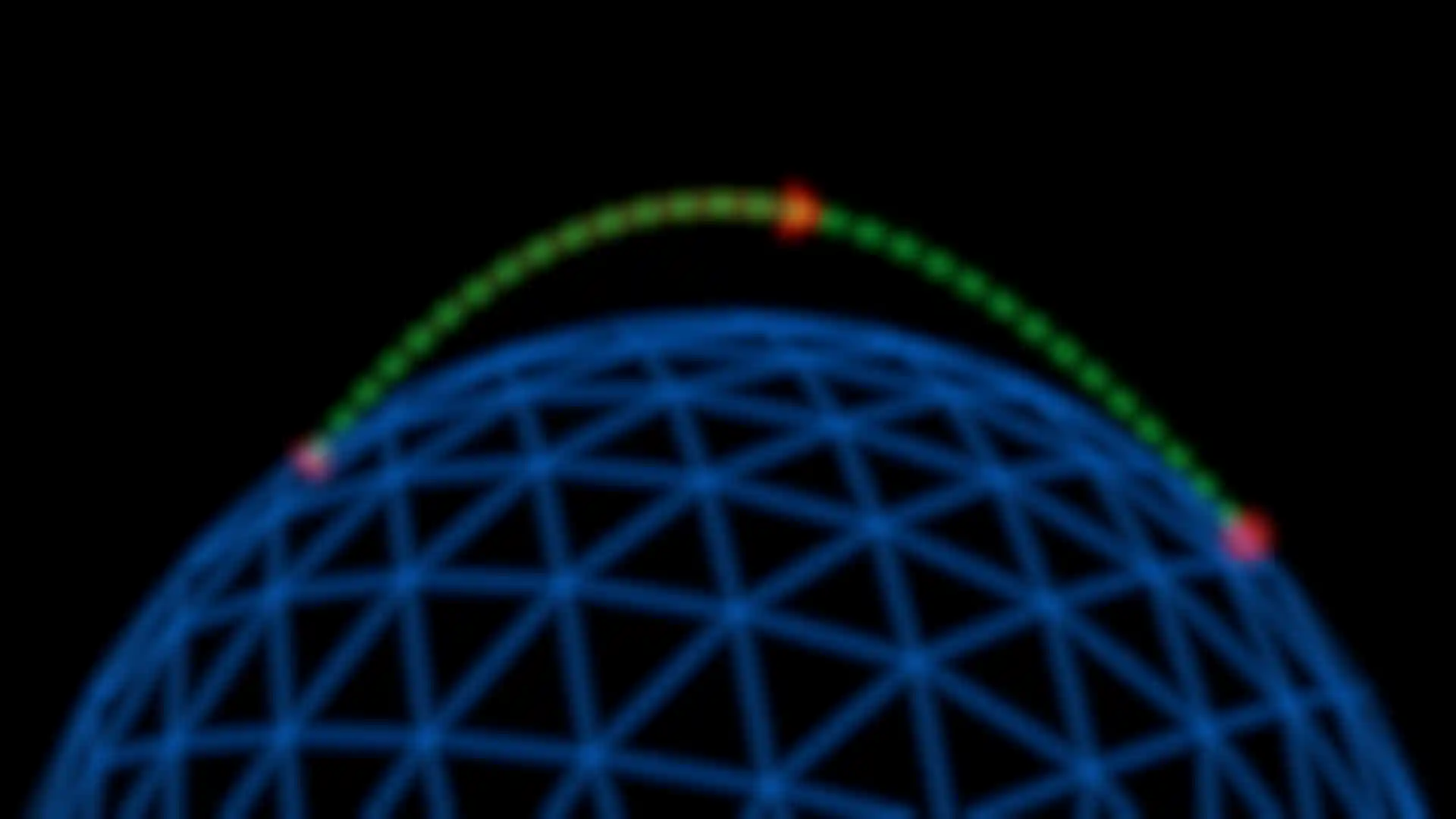
Create an animated straight or curved line between two points, with elements that move along that path. Useful for flight path simulations, drawing paths on maps, and a variety of other motion graphics projects. Watch our getting started tutorial.

Line
Create
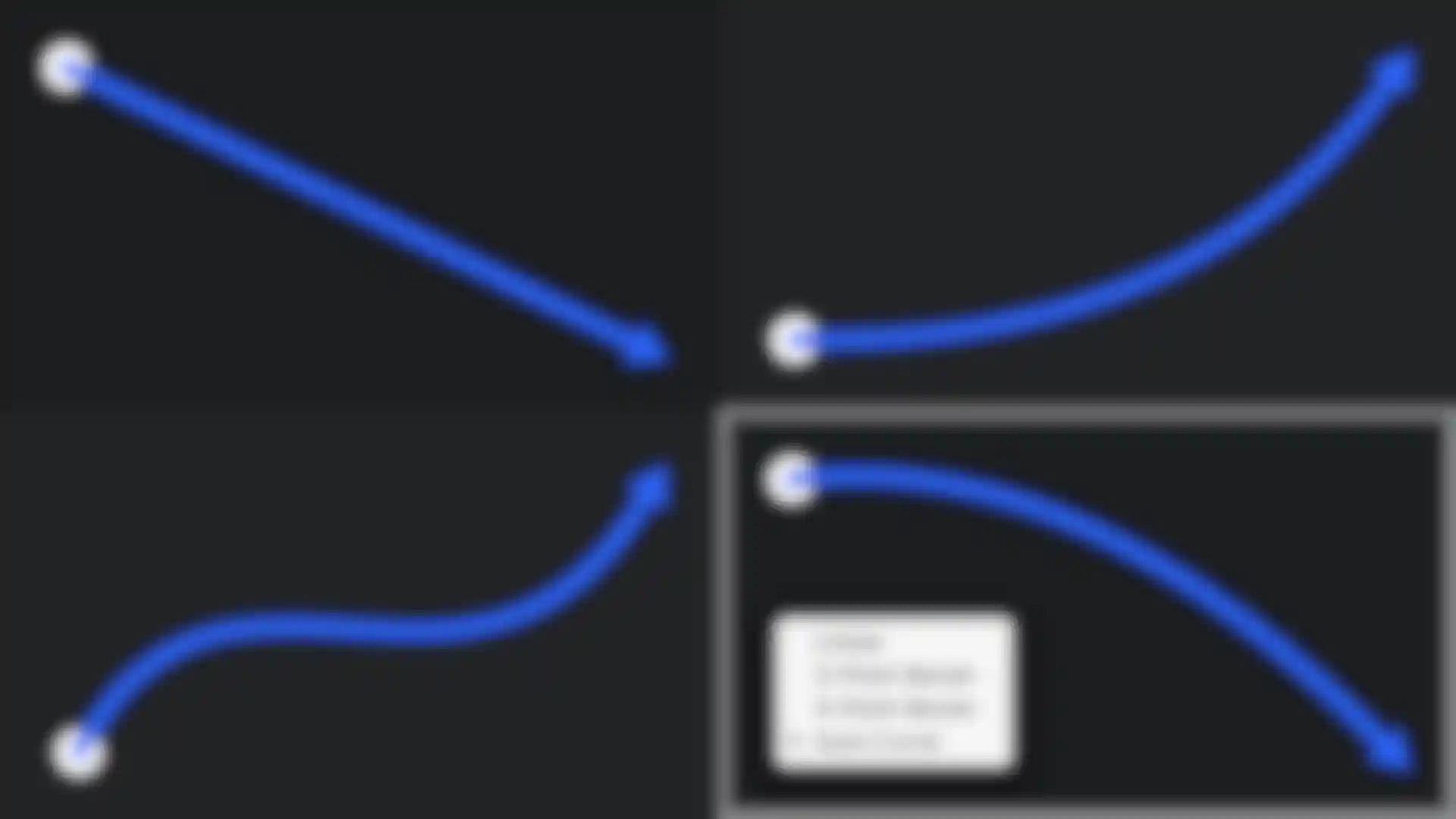
The Line tool can create one of 4 different kinds of lines: A straight or curved line between 2 points, as well as a 3-point and 4-point bezier curve. The line shape can be tweaked for more or less curve.

Line
Stylize
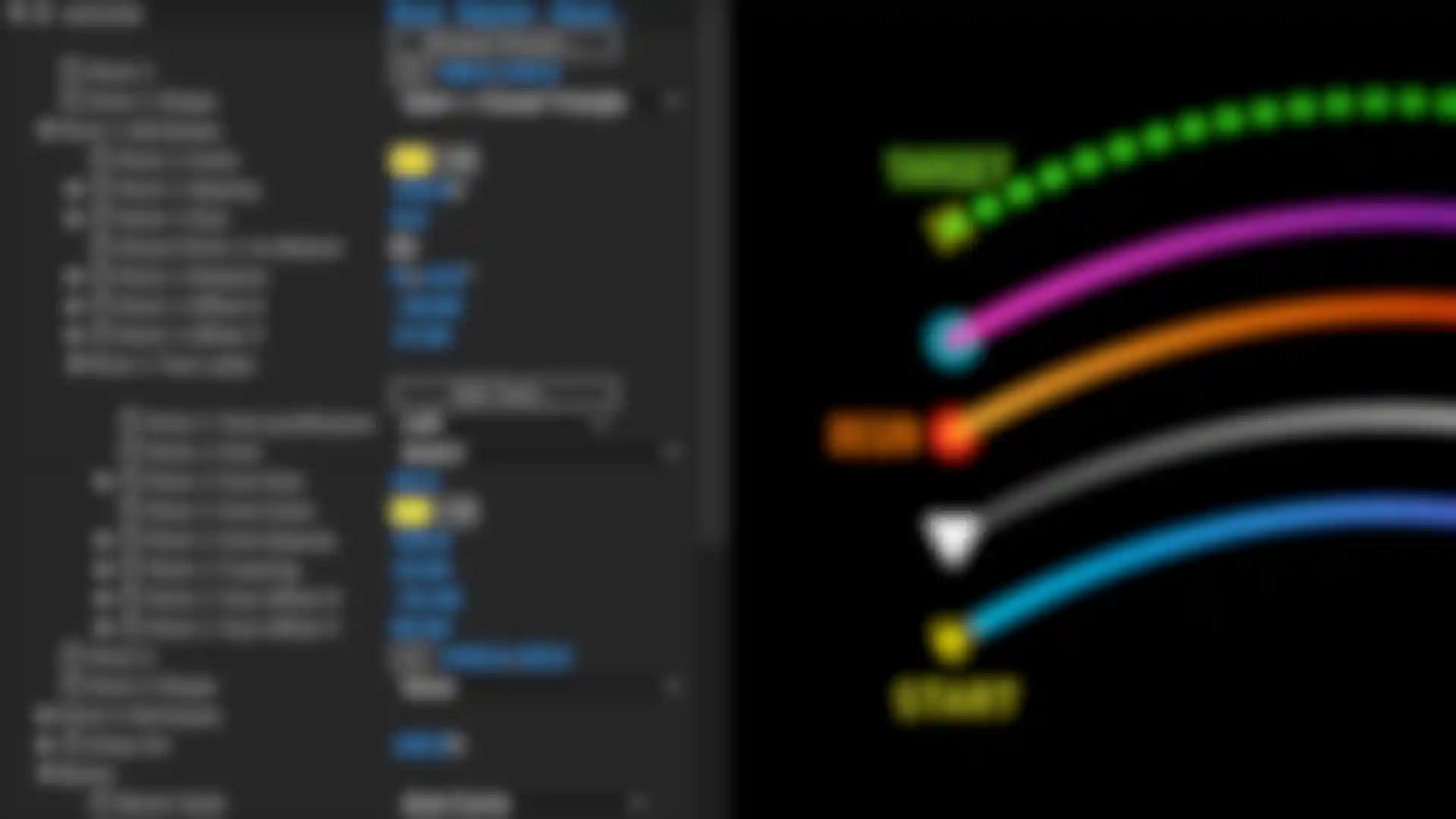
Choose elements for the start and end point, and a primary shape to animate along the path – all with control for color and opacity. Add dashes to your line, and control the size and distance. Add a customizable secondary line and shape for a more complex look and add text at your start and end point.

Line
Animate
Set your line to automatically draw on screen over a set time, or animate the transition on manually. Independently animate your primary and secondary shape along the line’s path. Add customizable blinking to help draw attention to your line.