Universeのパート
Line
2つの点を結ぶ直線や曲線のアニメーションを作成することができます。

Line
使い方
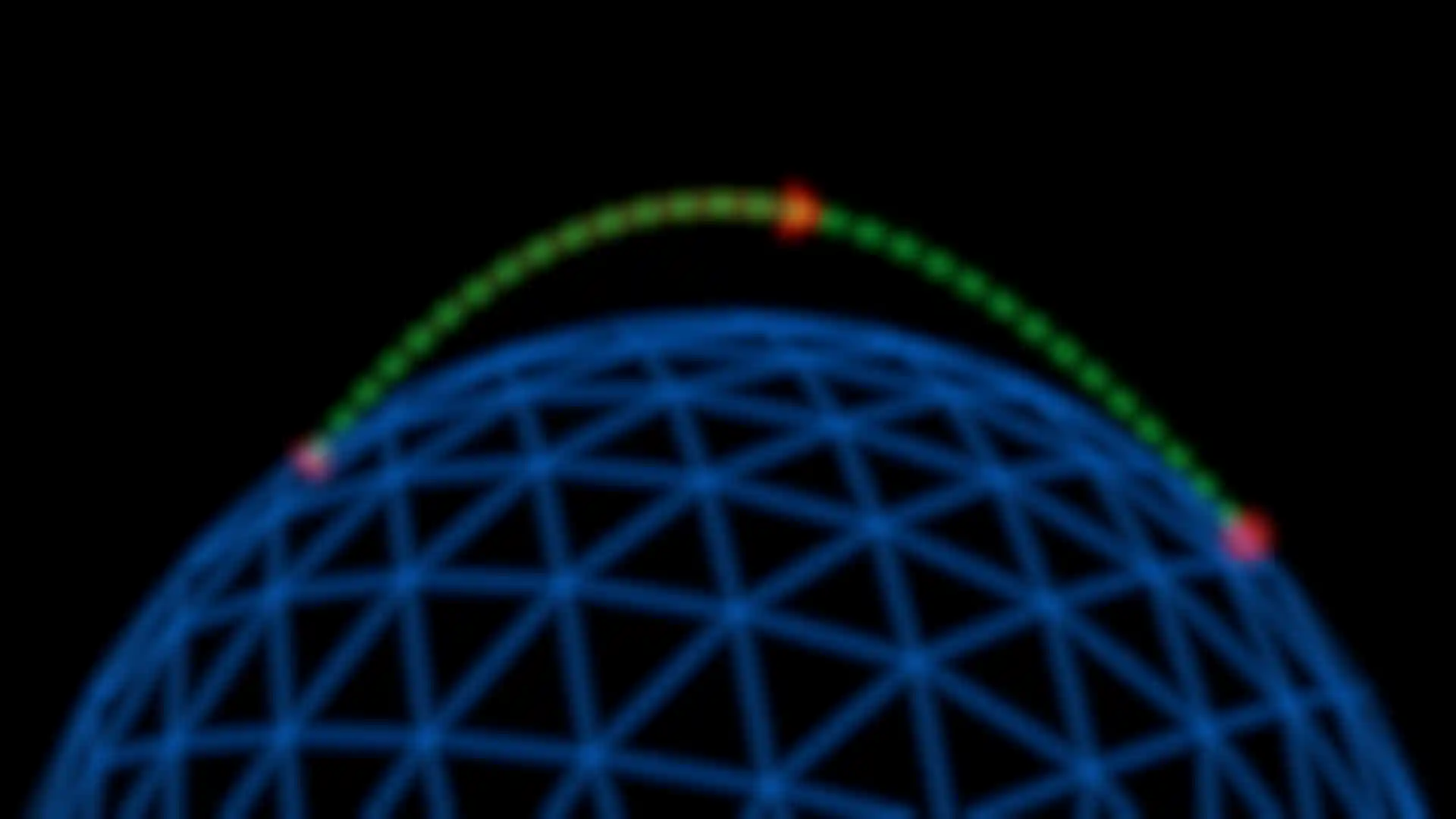
2点間の直線または曲線をアニメーション化し、その経路に沿って動くエレメントを作成します。フライトパスのシミュレーションや、地図上のパスの描画など、さまざまなモーショングラフィックスプロジェクトに役立ちます。入門チュートリアルを見る

Line
作成
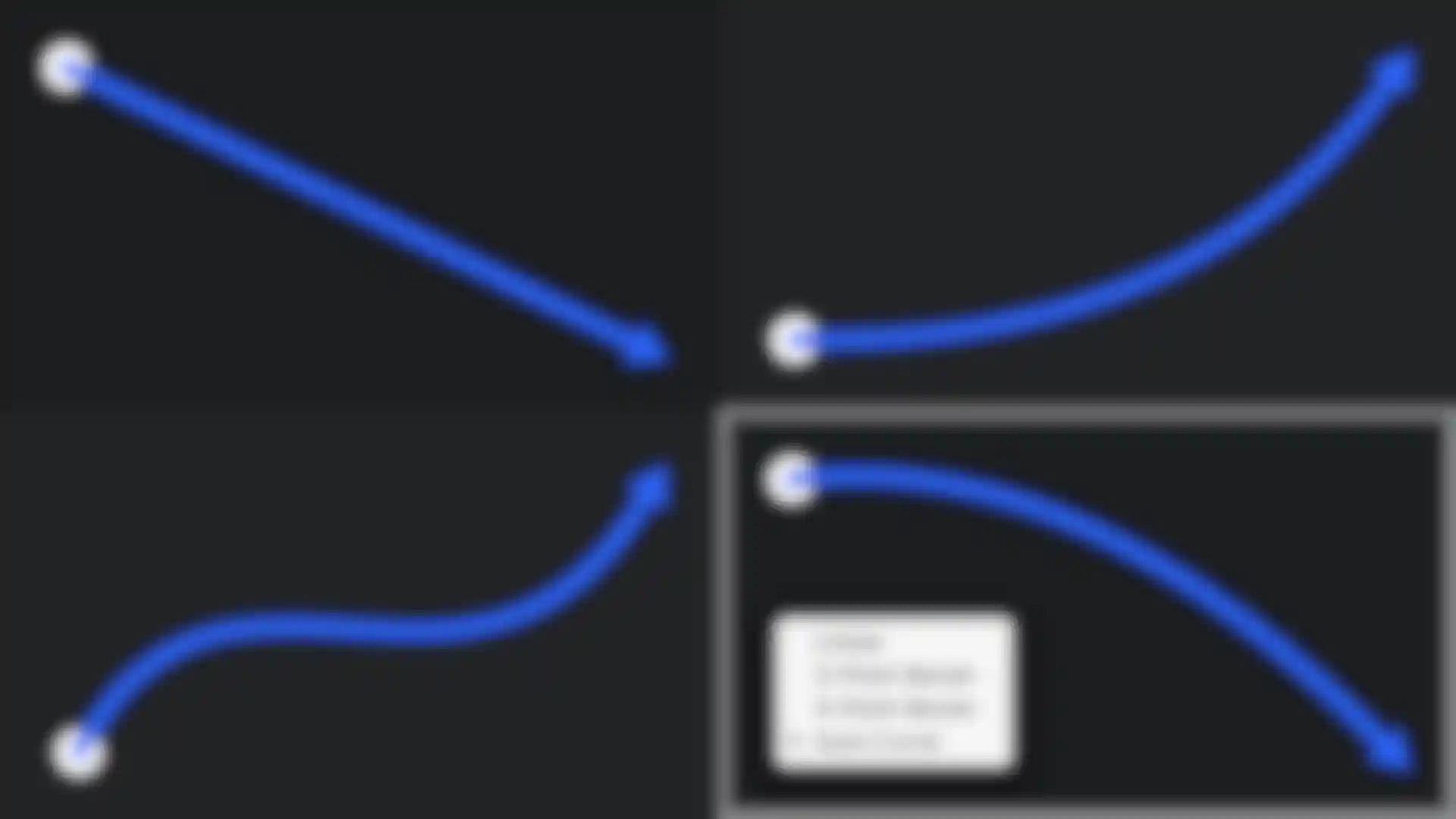
線ツールは、4種類の線を作成することができます。2点間の直線または曲線、3点および4点のベジェ曲線です。線の形状は、カーブの度合いを調整することができます。

Line
スタイライズ
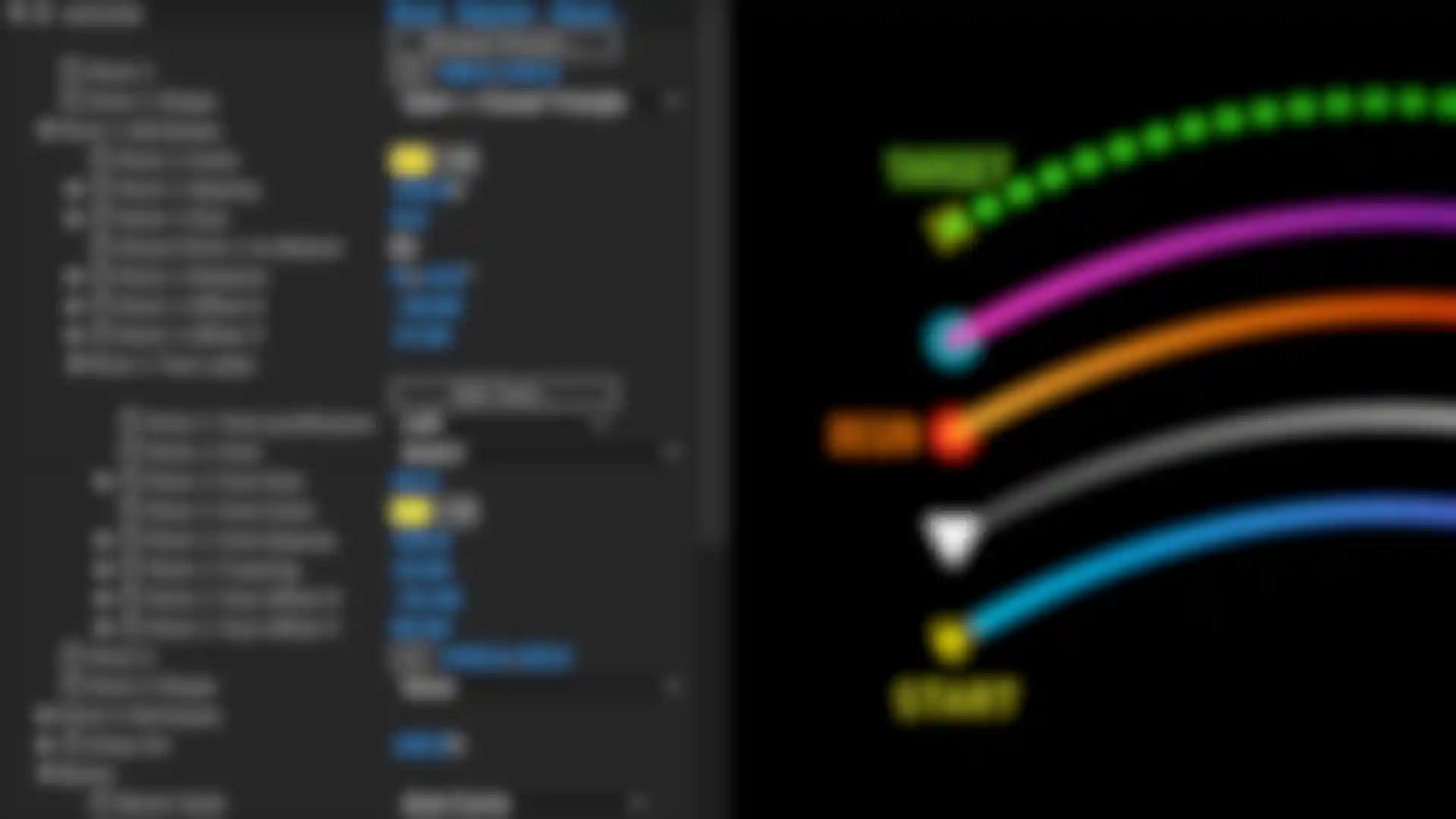
開始点と終了点にエレメントを選び、パスに沿ってアニメーションさせるための主要な図形を選び、すべての色と不透明度をコントロールできます。線にダッシュを追加し、そのサイズと距離をコントロールできます。カスタマイズ可能な副ラインとシェイプを追加して、より複雑なルックにしたり、始点と終点にテキストを追加することもできます。

Line
アニメーション
設定された時間内に自動的に画面上に線を描くように設定したり、手動で移行をアニメーション化したりできます。ラインのパスに沿ってプライマリシェイプとセカンダリシェイプを独立してアニメーションさせることができます。カスタマイズ可能なブリンクを追加して、ラインに注意を引くことができます。