
Detrás de las Pantallas de Largometrajes El futurista del diseño de UI Jayse Hansen habla sobre su carrera en el diseño de hologramas y tecnología avanzada del futuro para Iron Man, Robocop, Katniss, Spiderman y muchos otros superhéroes y personajes.
Jayse Hansen recuerda exactamente dónde estaba cuando se dio cuenta de en qué quería enfocarse como artista. Era 2005 y estaba en una conferencia de diseño escuchando al pionero de la interfaz de usuario ficticia (FUI) Mark Coleran describe cómo creó FUI para películas como Misión Imposible, Alien vs. Predator y The Bourne Identity. Observando atentamente mientras Coleran presentaba sus diseños de pantalla para mini cámaras espía, mesas holográficas y laboratorios forenses del FBI, pensó: "Ese tiene que ser el mejor trabajo de todos". Aunque no sabía nada sobre cómo empezar, sabía que quería entrar.
De regreso a casa, no podía dejar de pensar en cómo FUI combinaba sus partes favoritas de los largometrajes: diseño de alta tecnología, efectos visuales avanzados, animaciones ingeniosas y composición 3D. Así que se embarcó en un camino para aprender todo lo que pudiera, lo cual no fue fácil ya que nunca ha habido mucho en línea al respecto. Pero siguió perfeccionando sus habilidades, con la esperanza de que algún día pudiera diseñar "algún pequeño widget que estaría en la pantalla como fondo de una película".

Hansen nunca soñó que solo unos años después sería el diseñador de FUI más conocido del mundo. Basándose principalmente en Cinema 4D, herramientas de Red Giant, After Effects e Illustrator, ha trabajado en todo, desde hologramas y pantallas de visualización hasta simulaciones médicas avanzadas para franquicias cinematográficas de gran éxito, como Star Wars, The Hunger Games, Iron Man, Top Gun, Batman, Planet of the Apes, Spider-Man, X-Men, Guardians of the Galaxy y muchos más.
Hoy en día, se ha convertido efectivamente en el diseñador de referencia para numerosos personajes de ficción queridos, desde Tony Stark y Nick Fury hasta Star-Lord y Spiderman. Incluso fue elegido como el diseñador del regreso de R2D2 a la pantalla grande, presentando lo que es quizás el holograma más icónico de todos: el mapa holográfico de R2D2 a Luke Skywalker en Star Wars: The Force Awakens.
Le pedimos a Hansen que hablara sobre algunos de los proyectos en los que ha trabajado y cómo se acerca al diseño de FUI de manera creativa, así como cómo estructura su flujo de trabajo. Esto es lo que tenía que decir.
¿Qué te atrajo de este tipo de trabajo de diseño en particular?
De hecho, mi madre pensó que debería convertirme en ingeniero o arquitecto porque siempre me han encantado los dibujos esquemáticos detallados, los planos y los diagramas médicos. Pero simplemente no tenía la paciencia para todas las reglas, regulaciones y estándares que tenías que aprender. Finalmente, descubrí que solo quería crear cosas que se vieran geniales, avanzadas y hermosas. Quería hacer la parte imaginativa sin estar limitado por todas las reglas. Afortunadamente, el diseño de FUI fue la solución perfecta.
¿Qué software usas?
Utilizo principalmente Cinema 4D, Illustrator y After Effects. Luego, agregaré herramientas de Red Giant para potenciar mi flujo de trabajo. A veces, cuando necesito algo especial para una película en la que estoy trabajando, simplemente le pregunto a Harry Frank o Aharon Rabinowitz de Red Giant y me dicen: "Sí, podemos hacer eso".
Cuéntenos sobre algunas de las herramientas personalizadas que Red Giant ha creado para usted.
Para Top Gun: Maverick, Le dije a Harry Frank que necesitábamos generar muchas pantallas con texto muy particular en columnas muy ordenadas que pudiera dirigir y animar rápidamente. Creó un complemento que me permitió hacer eso sin mucho trabajo manual. Ese plugin, que se llama Text Tile ahora es parte del Universo Red Giant. Y hay algunos más, como el color selectivo Glow.
Para los hologramas, específicamente, necesitaba una forma menos tediosa de mostrar un haz de proyección holográfica desde una fuente de luz. Todas mis formas anteriores me llevaron mucho tiempo configurarlas y administrarlas. A Harry se le ocurrió el plugin Point Zoom, que es muy útil para este tipo de efectos.
Describe tu flujo de trabajo. ¿Empiezas con el guión?
Sí, suelo comenzar leyendo el guión completo para tener una idea de la historia. Tomo notas sobre los puntos relevantes de la historia, así como el lenguaje técnico específico y la terminología que usan los actores dentro de la historia. También estudio la visión del diseñador de producción para la película porque quiero diseñar algo único que se ajuste al tono, el estado de ánimo y la estética.
Leí que trabajas con expertos para hacer sus diseños más plausibles.
Sí, es imprescindible. El público puede saber en medio segundo si algo es aleatorio y descuidado. A veces también contamos historias tan inverosímiles que, para mantener el equilibrio, nos gusta mantener los diseños fundamentados y realistas, sin dejar de ser inspiradores, imaginativos y originales. Realizo una investigación bastante intensa con expertos en la materia del mundo real (SME´s). Consulté con un piloto de caza A-10 para el HUD de Iron Man.
Para Top Gun, La producción me asignó a una SME diaria de las profundidades de la división Skunk Works de Lockheed Martin. También consulté extensamente a un piloto de caza F-18 para otros diseños de pantallas tácticas y de cabina. Todos, desde Tom Cruise hasta Joseph Kosinski [director] y Lockheed, estaban emocionados de que los diseños fueran lo más precisos y realistas posible. Saben que una gran parte de los fanáticos de Top Gun son pilotos reales que apreciarían un enfoque cinematográfico, pero investigado, de los gráficos y las pantallas tácticas. Todavía no puedo decir mucho más sobre la película ya que la fecha de estreno acaba de ser aplazada. Pero definitivamente valdrá la pena verlo en la pantalla grande.

¿Tu profundo nivel de trabajo a veces se pierde en el vertiginoso mundo del cine?
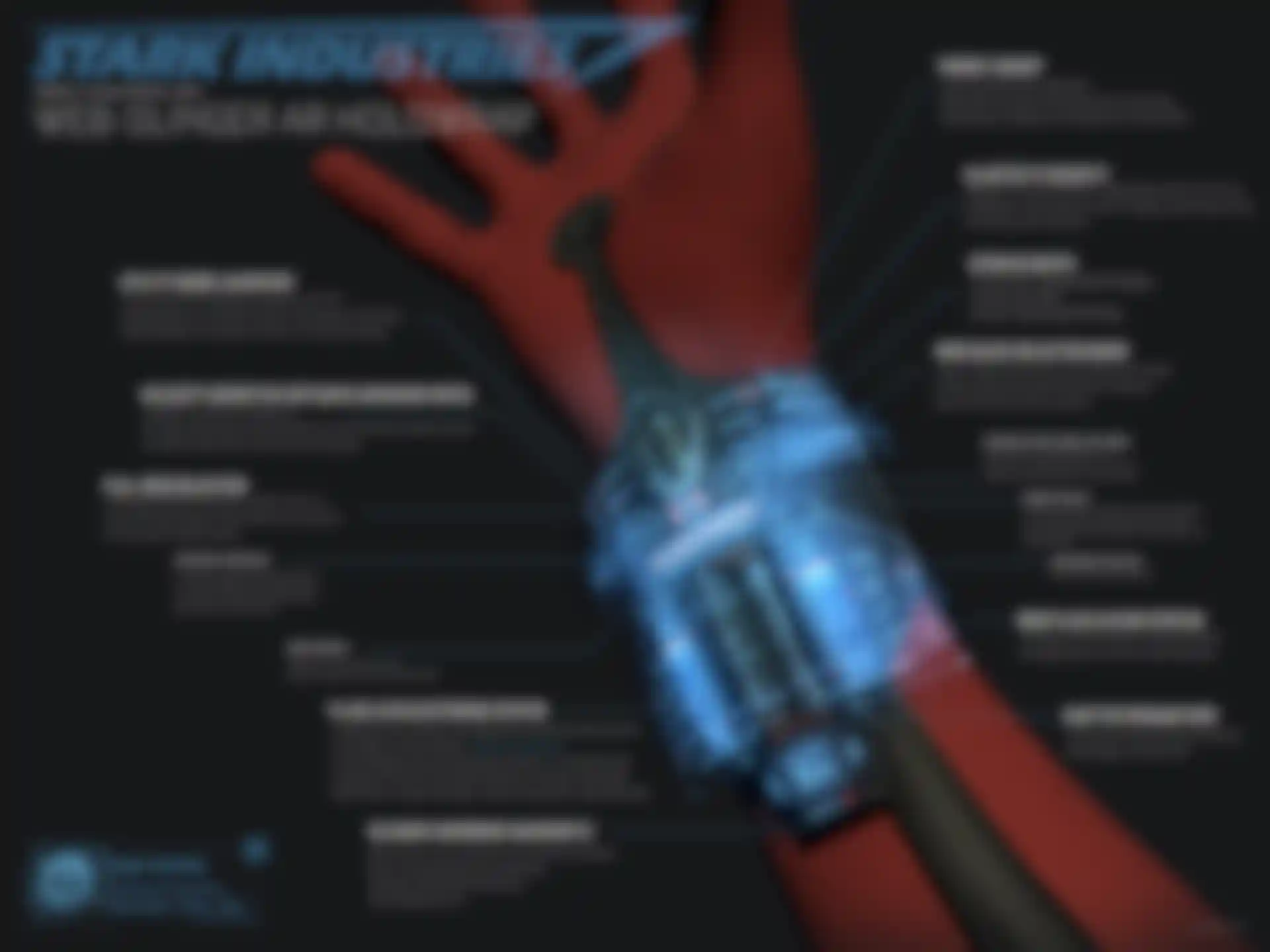
Sí, la mayoría del tiempo. Pero con Spiderman: Homecoming, en realidad escribieron en algunas escenas cómicas sobre el detalle extremo que puse en las IU de Tony Stark, lo cual fue divertido. Durante el informe me dijeron que habían escrito algunas escenas divertidas sobre lo complicado que sería un HUD diseñado por Tony Stark para un adolescente ingenuo.
Entonces, cuando Peter Parker (Tom Holland) se pone por primera vez su máscara de Spiderman mejorada, querían que el nuevo Spidey HUD mostrara todas las funciones, características, dispositivos y widgets posibles; todos animándose en rápida sucesión para abrumarlo por completo. Más tarde, tiene que elegir de un menú holográfico de 576 tipos de web y activa por error el Modo de muerte instantánea. Cosas como esas fueron muy divertidas de diseñar.

Ese fue realmente el proyecto definitivo para mí. También estaba haciendo las pantallas de planos del traje, así que llegué a ser un fanático total de Spiderman en esa película. Reuní todo lo que había hecho anteriormente en Iron Man HUD y lo amplié con nuevos conocimientos de mi trabajo de diseño de consultor del mundo real. Hice referencia a expertos en parkour (que utilizan el movimiento utilizado en el entrenamiento de carreras de obstáculos militares) y espeleólogos de buceo en cuevas, y leí todos los cómics y libros que pude encontrar sobre el traje de Spiderman para desarrollarlo.
Incluso me uní a grupos de personas en línea que intentaban crear un fluido web "real". Algunos han tenido un éxito asombroso. ¿Qué les preocupaba? Las proporciones de mezcla de diferentes productos químicos que estaban usando para que funcione en el mundo real. Todo ese conocimiento entró en los HUD, hologramas y pantallas de planos de trajes que diseñé.
Cuando comienzas un proyecto, ¿pasas directamente a lo digital?
Intenté pasar directamente a lo digital, pero el papel me hace pensar de manera diferente. Entonces, inicialmente haré muchos bocetos en lápiz y papel, o bocetos en el iPad antes de pasar a Illustrator. Después de eso, me decantaré por After Effects y Cinema 4D para la animación y la composición.
Sin embargo, hice algo nuevo para las IU holográficas de Spidey. Utilicé Gravity Sketch y Tilt Brush para dibujar mis IU holográficas en 3D completo y en realidad virtual con mi Oculus. Poder pensar y dibujar en 3D ha cambiado las reglas del juego en mi flujo de trabajo.
¿Cómo presentas tus diseños?
Cuando presento un concepto de diseño, me esfuerzo por presentarlo como podría verse en la cámara. Así que normalmente lo ejecuto a través de After Effects, usando Magic Bullet Looks y otras técnicas para darle un aspecto más óptico, de disparo a través de una lente. Esto tiende a ayudar al director a imaginar cómo vivirán los diseños dentro de un mundo más cinematográfico.
También es importante transmitir que los diseños son más que líneas, colores y números que parpadean al azar. Creé un manual de más de 60 páginas para los dos trajes que Tony Stark diseñó en Spiderman: Homecoming. En realidad, es una especie de maillot simple. Pero, debido a que también se me pidió que diseñara una serie de pantallas de planos animados de 12 pies de altura que aparecerían detrás de Tony Stark y Peter Parker al final de la película, quería conocer los trajes por dentro y por fuera para poder diseñar algo que parezca que viene directamente del laboratorio de Tony Stark.
Los tipos de documentos, anatomías y diagramas que creo también ayudan a todos a estar en la misma página rápidamente, lo que ayuda a evitar revisiones interminables. También ayuda a que los conceptos de diseño iniciales se aprueben más rápidamente porque los directores saben que pueden confiar en los diseñadores que han hecho sus deberes.
¿Qué es lo que más te gusta de lo que haces?
Me encanta que el trabajo esté orientado a superar los límites, hacer el mejor trabajo jamás realizado y que haya una variedad interminable. Tengo la oportunidad de aprender acerca de tantas tecnologías de última generación, de alta tecnología y de vanguardia. O, a veces, incluso tecnologías retro, como en Los juegos del hambre: Sinsajo, donde el personaje héroe, Beetee (Jeffrey Wright), enviaba mensajes a los distritos desde Katniss pirateando el sistema de comunicación del capitolio utilizando computadoras retro de la época de la Guerra Fría.
Llevé a almorzar a algunos hackers del espectro de la vieja escuela y les pregunté cómo lo harían usando tecnología limitada. Me dieron todo el lenguaje y las ideas que necesitaba para que la estación de comando de Beetee pareciera legítima. Jeffrey estaba particularmente interesado en cómo "funcionaba" la configuración de su computadora mientras estaba en el set. Quería saberlo todo. Así que me alegré de saber suficientes detalles para explicarlo, e incluso sonar algo inteligente cuando me pidió que me sentara con él.

¿Cómo consigues trabajo? ¿Los estudios te llaman directamente?
En algunas películas me contratan el diseñador de producción, el supervisor de efectos visuales o el director, y trabajo directamente con ellos para ayudar al reparto futuro y colaborar en el diseño tecnológico de la película. Otras veces, hago freelance, siempre con un equipo increíble, en empresas como Cantina Creative, Bad Robot, G-Creative, MPC, Perception y otras.
Cuéntanos sobre el aterrizaje de la película de tus sueños.
Eso sería Star Wars: The Force Awakens. Ese fue un poco de suerte más perseverancia. Era mi película más grande en la lista de deseos, ¡y tenía que trabajar en ella! El problema era que parecía ser la película de la lista de deseos de todos los demás, así que no estaba llegando a ninguna parte. Les pregunté a todos los que conocía si estaban trabajando en ello. Nadie lo estaba. Lo perseguí durante aproximadamente un año hasta que descubrí que la película se estaba filmando en el Reino Unido. Supuse que eso significaba que optarían por empresas y talentos del Reino Unido. Entonces, me di por vencido.

Entonces, un día, recibí una llamada de Andrew Kramer, quien dijo: "Ei, sé que eres el tipo del holograma y tengo algunas preguntas. No puedo decirte en qué estamos trabajando, pero es posible que puedas adivinar porque tenemos estos droides . . . .' Sabía exactamente lo que era y que esta era mi oportunidad.

Entonces, mientras caminaba nerviosamente alrededor de mi manzana, respondí todas sus preguntas de la manera más completa, minuciosa y útil posible. Y luego, contuve la respiración y pregunté: '¿Te vendría bien alguna ayuda?' Y él respondió: '¿Puedes estar aquí el próximo lunes?'
Unos días después, me senté junto a Andrew en mi nueva configuración de oficina en Bad Robot en Santa Mónica. Mi primera tarea brillaba en mi pantalla. Estaban todos los personajes con los que estaba obsesionado cuando era niño: Chewbacca, Princess Leia, C3P0, R2D2, Admiral Akbar y Han Solo. Estaban reunidos alrededor, mirando intensamente un holograma de la Base Starkiller que todavía no estaba allí. Mi primera tarea fue diseñar el holograma y componerlo desde cero. ¡Sin presión!

¿Qué les dirías a los artistas a los que les gustaría hacer lo que tú haces?
Nunca tenemos suficientes personas que puedan hacer este tipo de trabajo. Si crees que te parece interesante, empieza a aprender y hablar con las personas que lo están haciendo. Un recurso que comencé es una FUI-design newsletter donde comparto información detrás de escena y otros recursos para el diseño de IU ficticio y disruptivo del futuro.
Es un campo desafiante, por lo que no es para todos. Pero está creciendo muy rápido debido a la avalancha de nuevas películas, TV y juegos que dependen de dispositivos y hologramas para contar historias. La mayoría de los diseñadores han diseñado en pantallas planas durante tanto tiempo, pero ahora tenemos nuevas preguntas interesantes para explorar, como: ¿Cómo se ven la parte posterior y los lados de la interfaz de usuario?
Ser capaz de diseñar hologramas 3D con UI espaciales también es el futuro de nuevas plataformas como la realidad aumentada (AR) y virtual (VR). Todos, desde Apple, Google y Facebook, hasta todas las ramas de la exploración espacial y el ejército, están apostando a que se convierta en la próxima plataforma informática. Estoy de acuerdo al cien por cien. Obtener una ventaja ahora, antes de que todos los demás sepan que existe, podría ayudarlo a realizar un trabajo espectacular y también ayudarlo a liderar el futuro del diseño en sí.



