Parte de Universe
Text Tile
Genere múltiples columnas llenas de datos aleatorios.

Text Tile
Empezando
Genere múltiples columnas llenas de datos aleatorios para usar en gráficos en movimiento y efectos de terminal de computadora. La información mostrada puede ser estática o animada. Vea nuestro tutorial de introducción.

Text Tile
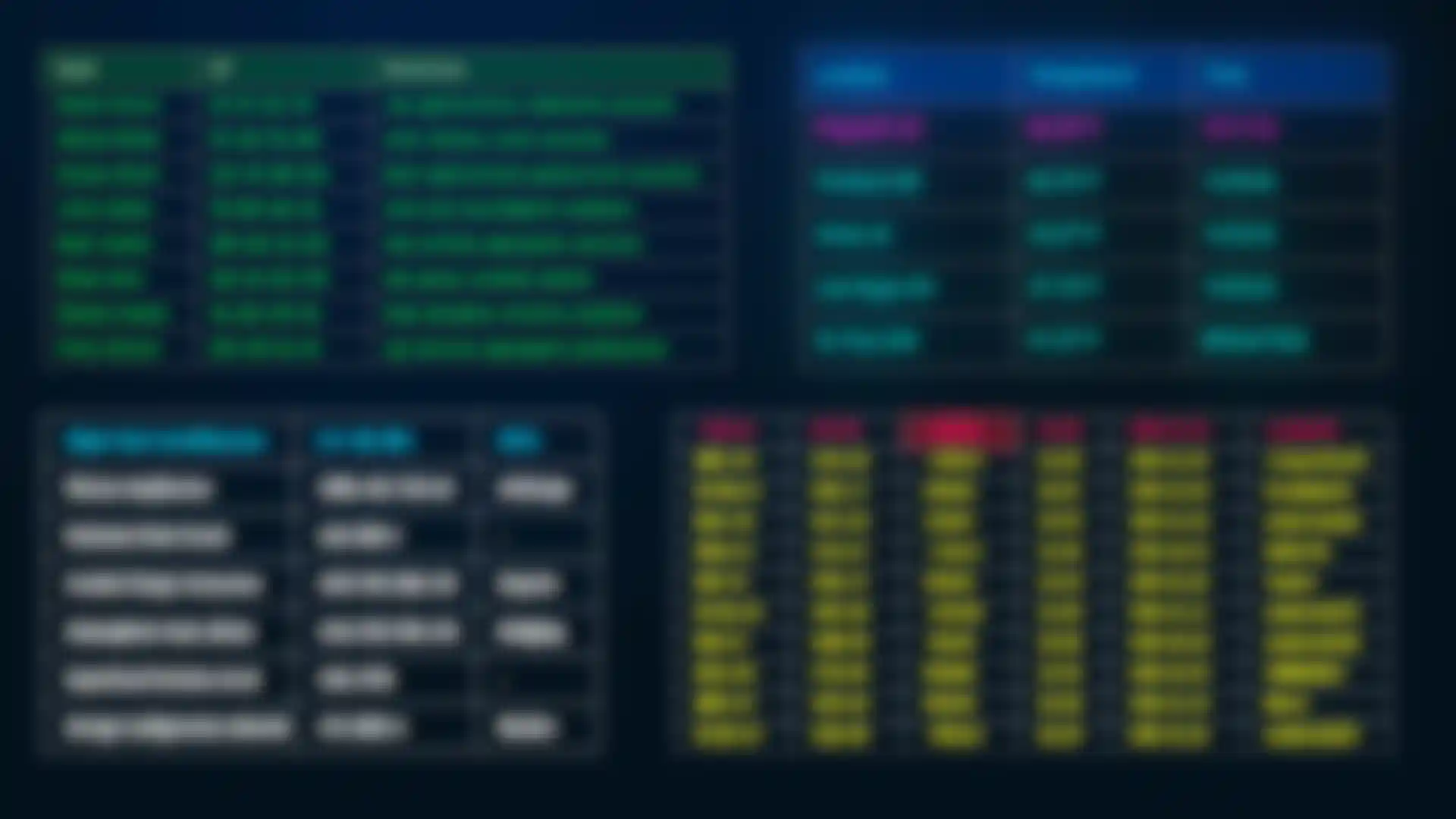
La Complejidad Hecha Simple
Ya sea que esté tratando de simular una búsqueda en una base de datos o retroalimentación de datos de desplazamiento animados en tiempo real, Text Tile facilita la configuración de interfaces de usuario complejas basadas en tablas en solo unos minutos.

Text Tile
Personalizar
Text Tile está lleno de opciones profundamente configurables para llenar columnas con datos. Establezca límites sobre dónde y qué tipo de datos y rangos de números se muestran. Cree sus propios encabezados de columna y anime los datos para una apariencia más dinámica.

Text Tile
Aleatorizar
Utilice sus propios datos o utilice caracteres aleatorios, nombres, ubicaciones, marcas de tiempo, números de teléfono, direcciones IP y más generados por procedimientos. Agregue entradas al azar para indicar errores o información redactada.

Text Tile
Preajustes
Text Tile viene con ajustes preestablecidos de tabla que ahorran tiempo y totalmente personalizables a partir de los cuales puede crear su efecto. Desplácese, ordene y formatee a voluntad. Agregue resaltados, espacios, líneas de escaneo e incluso errores para darle vida.