Incluso in Universe
Text Tile
Generate colonne multiple piene di dati casuali.

Text Tile
Per Iniziare
Generate colonne multiple piene di dati casuali per l'uso in motion graphics e per effetti di computer terminali. Le informazioni visualizzate possono essere sia statiche che animate. Vedi il nostro tutorial introduttivo.

Text Tile
Rendere Semplici le Cose Più Complesse
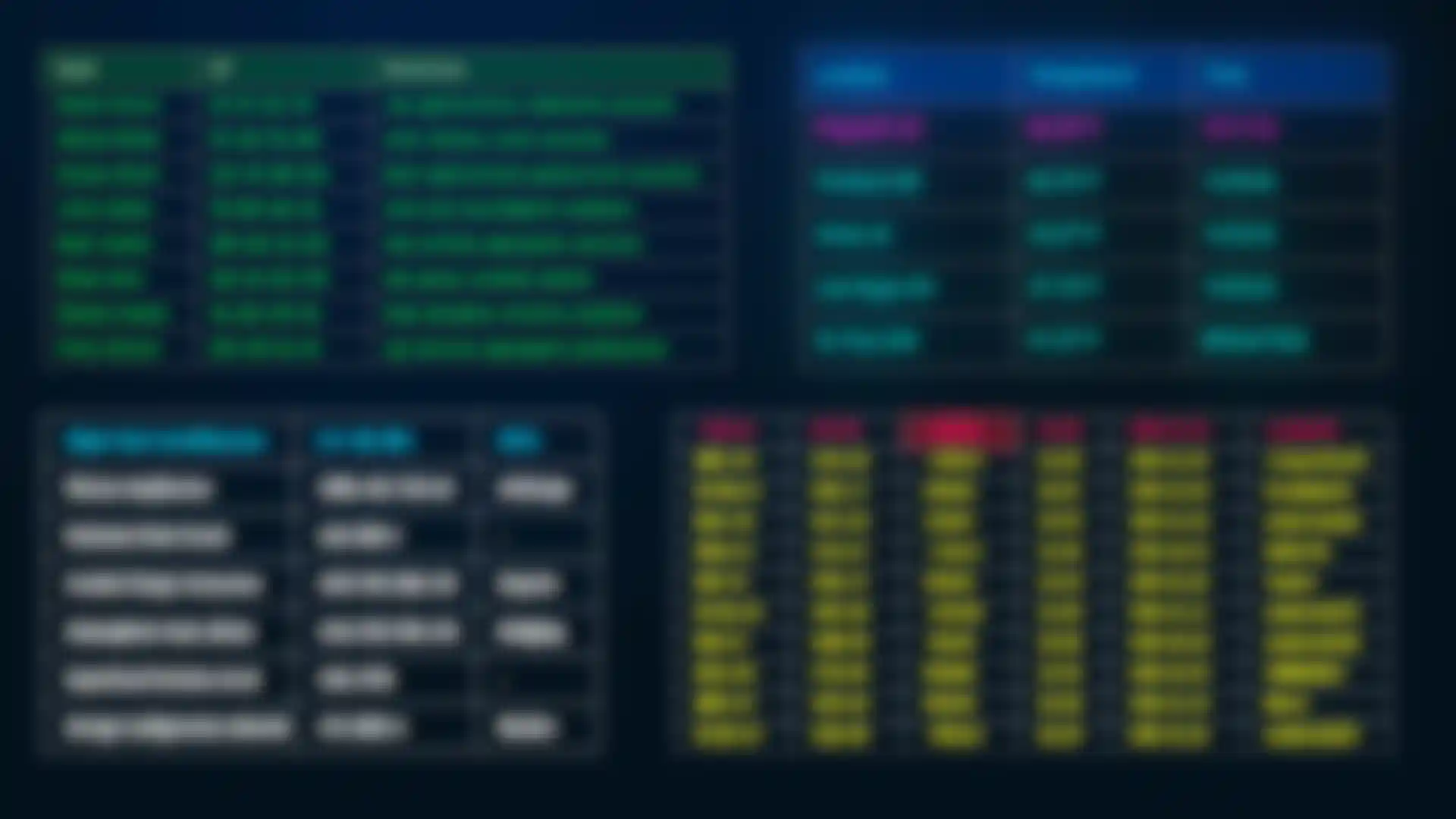
Che stiate cercando di simulare una ricerca all'interno di un database o un feedback di dati animati e scorrevoli in tempo reale, Text Tile semplifica in pochi minuti la configurazione di complesse interfacce utente basate su tabelle.

Text Tile
Personalizzazione
Text Tile è pieno di opzioni altamente configurabili per popolare le colonne di dati. Impostate le necessarie restrizioni sulla posizione e sul tipo di dati e intervalli numerici che andranno visualizzati. Create le intestazioni di colonna e animate i dati per un effetto più dinamico.

Text Tile
Randomizzazione
Usate dei dati personalizzati, o usate caratteri casuali generati in maniera procedurale, come nomi propri, località, orari, numeri di telefono, indirizzi IP e altro ancora. Aggiungete casualmente delle voci per indicare errori o informazioni modificate.

Text Tile
Preset
Text Tile include vari preset di tabelle completamente personalizzabili da cui è possibile costruire il proprio effetto. Scorrete i dati, ordinateli e formattateli in base alle vostre preferenze Aggiungete evidenziature, spazi vuoti, linee di scansione e persino errori per rendere il tutto originale.