Universeのパート
Text Tile
ランダムなデータが入った表を生成します。

Text Tile
使い方
モーショングラフィックスやコンピュータ端末の効果として、ランダムなデータの表を生成します。表示される情報は、静止画でもアニメーションでも構いません。チュートリアルを見る

Text Tile
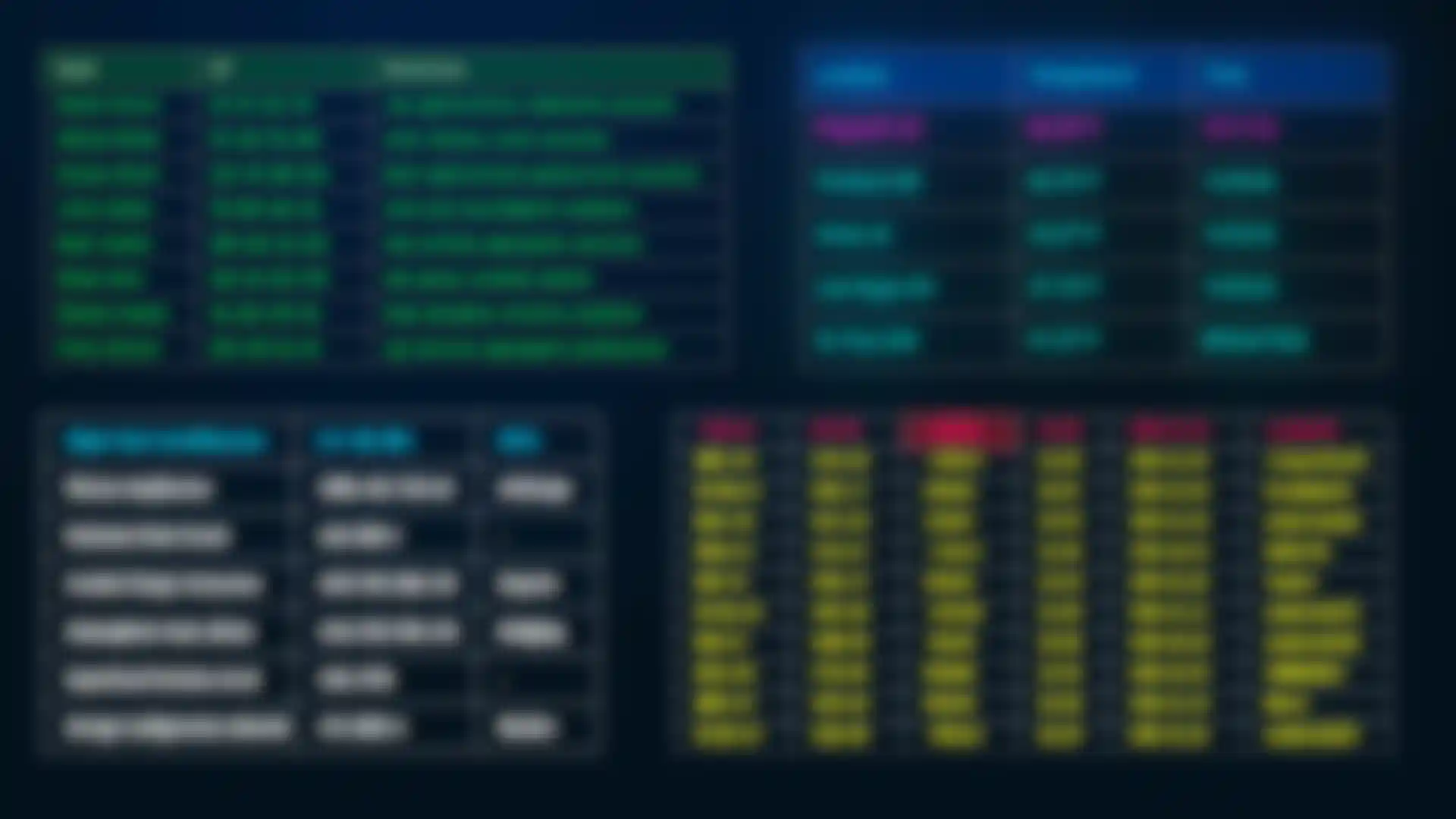
複雑をシンプルに
データベースの検索をシミュレートする場合でも、リアルタイムでアニメーションやスクロールによるデータのフィードバックを行う場合でも、Text Tileを使えば、複雑な表ベースのユーザーインターフェースをわずか数分で簡単にセットアップすることができます。

Text Tile
カスタマイズ
Text Tileには、表データを表示するための詳細な設定オプションが用意されています。データや数値の範囲を表示する場所や種類を制限することができます。独自のタイトル行を作成したり、データをアニメーション化してよりダイナミックなルックにすることもできます。

Text Tile
ランダマイズ
自分で作成したデータを使用することもできますし、プロシージャルに生成されたランダムな文字、名前、場所、タイムスタンプ、電話番号、IPアドレスなどを使用することもできます。エラーや編集された情報を示すエントリをランダムに追加することができます。

Text Tile
プリセット
Text Tileには、完全にカスタマイズ可能で、時間を節約できる表のプリセットが用意されており、そこから独自のエフェクトを構築することができます。スクロール、ソート、フォーマットも思いのまま。ハイライト、ギャップ、スキャンライン、さらにはエラーを追加して、命を吹き込むこともできます。